动态面板
功能说明
动态面板是为了使用者做内容切换,开发的一个(多状态)内容容器组件。可以在动态面板中加入多种不同的状态,每一个动态中可以增加多个组件,可以单独设置自动轮播状态或者配合选项卡组件来控制状态切换,当组件或页面间需要进行复杂的交互配置时,如组件切换、页面轮播等效果,可用动态面板来实现。
基本功能
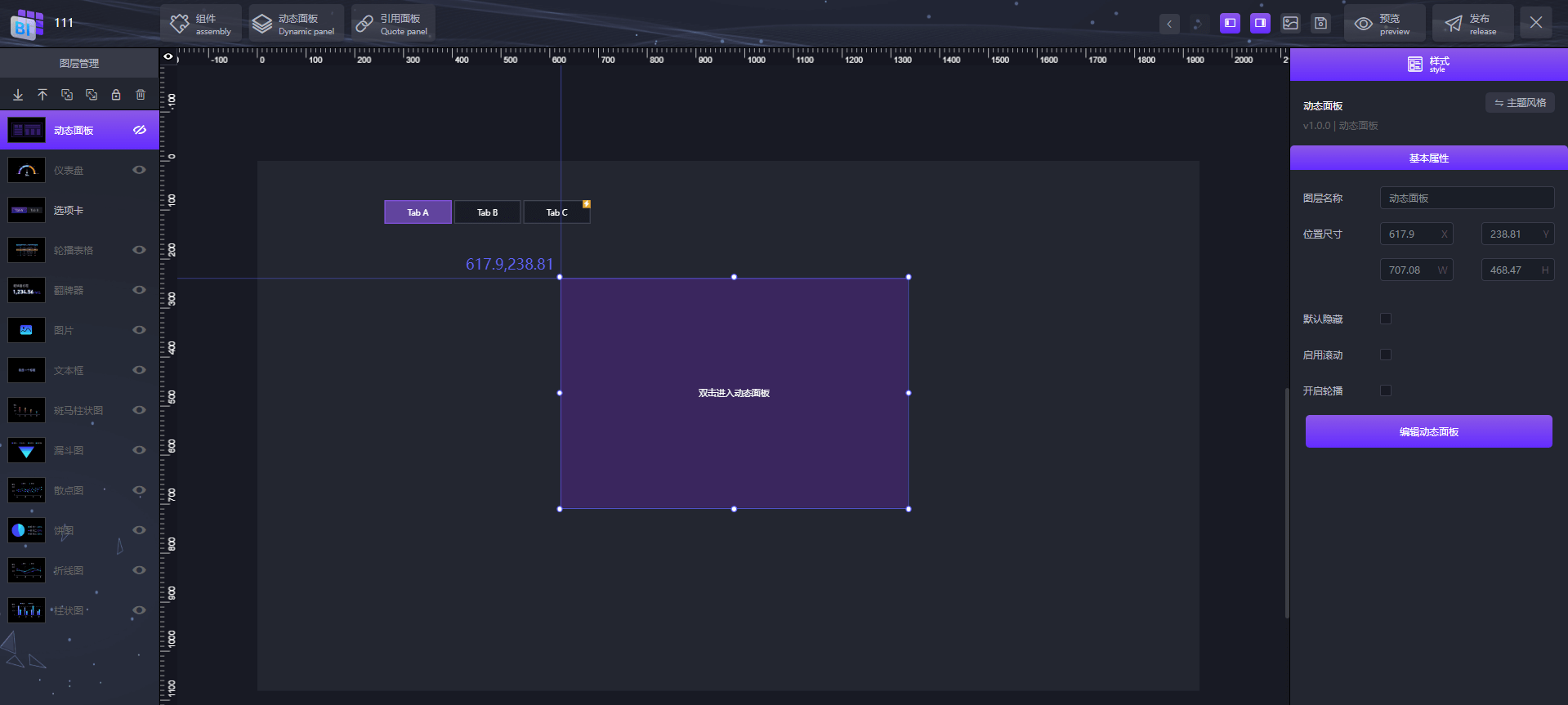
- 位置: 动态面板所处位置,可通过拖拉拽的方式选择位置也可以通过x和y两个维度进行调整。
- 尺寸: 动态面板尺寸,可在组件上直接调整尺寸也可以通过weight和hight两个维度进行调整。
- 默认隐藏: 勾选之后在初始加载时组件默认隐藏且关闭回调触发,通常用来配合显隐控制,如【选项卡】组件进行显隐切换。
- 启用滚动: 动态内容的高度或宽度不确定时,可勾选启动滚动进行动态调整。
- 自动轮播: 勾选后可实现面板内不同状态的自动轮播切换,可自定义轮播动画效果和轮播更新间隔时间。
- 动画类型: 动画类型主要为渐隐渐现,以动态效果呈现面板内组件。
- 更新时间: 即动态面板内更新状态的频率。

编辑动态面板
在动态面板内点击“+”即可添加一个新的状态,动态面板的编辑页与项目编辑页基本相同,在画布中仍然是选择组件-->配置组件样式-->配置交互等,在状态栏中可对动态面板中每个自页面进行添加、复制、删除、重命名、拖动调整顺序等操作。 
动态面板限制
- 每个动态面板最多支持添加20个状态。
- 每个大屏应用最多支持添加20个动态面板。
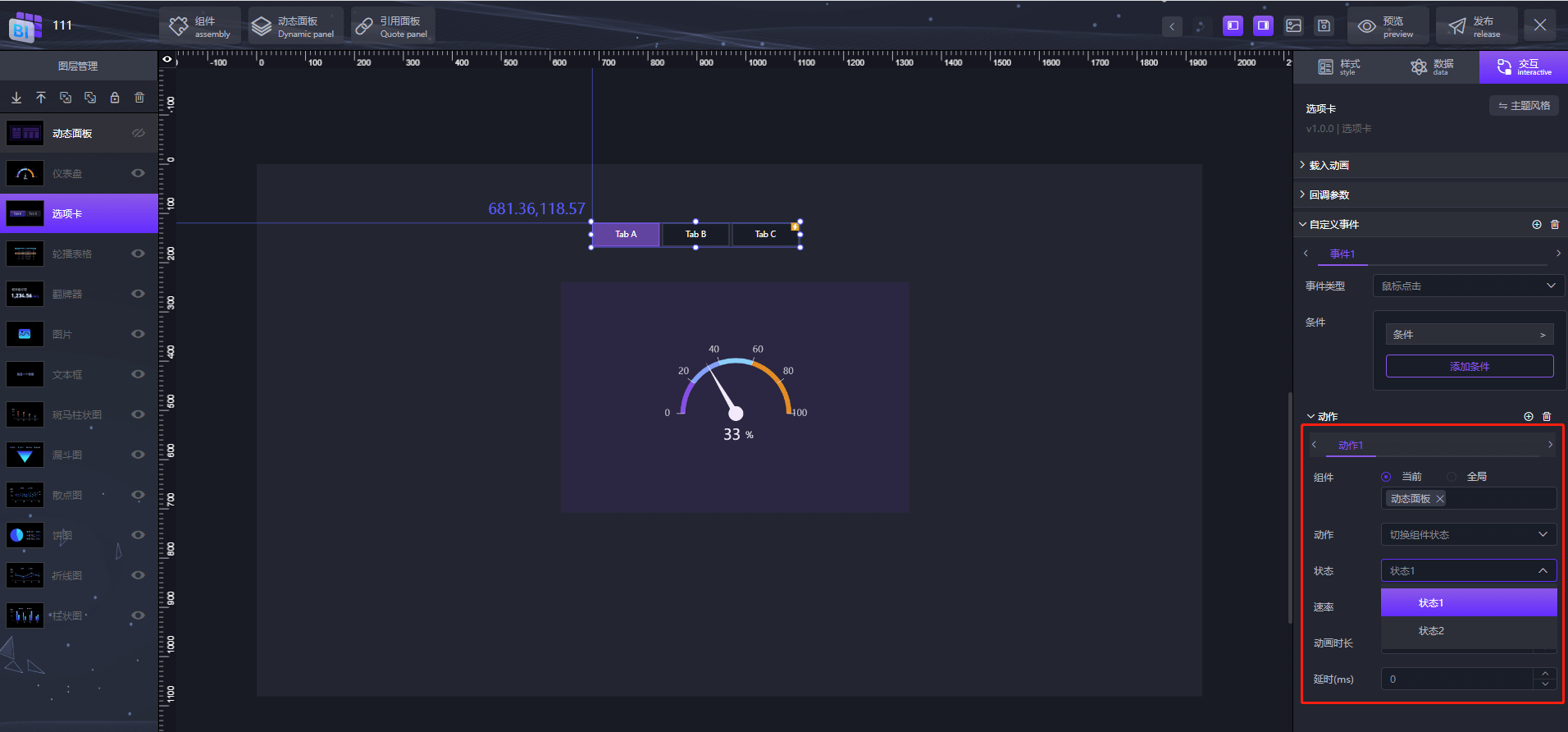
选项卡控制动态面板
动态面板可以与选项卡结合使用,通过选项卡来动态控制动态面板内状态切换。类似的再添加事件2和事件3,不同点是切换组件状态设置为状态2和状态3,对应条件设置为"value=2"和"value=3"。 
| 配置项 | 说明 |
|---|---|
| 事件类型 | 事件类型选择“鼠标点击”即通过鼠标点击不同选项来切换状态。 |
| 条件 | 条件即动态面板内状态发生改变的条件,在这里为配置的为“value=1”,即当value=1时对应动态面板内状态一,以此类推。 |
| 组件 | 即与选项卡交互的目标组件,当前示例选择动态面板。 |
| 动作 | 动作状态比较多,切换组件状态即通过选项卡来切换动态面板组件状态。 |
| 状态 | 在动作中选择了切换组件状态,在此项配置选项卡一个选项对应的状态。 |