交互组件
组件说明
交互组件通常在大屏中不做展示,主要承担提供交互的作用。在大屏内添加交互组件可在指定区域添加回调参数、交互事件与自定义事件。
效果案例

样式
1. 基本属性
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 字体配置
支持对交互组件中的文字字体样式、字号与颜色、透明度进行修改。以及自定义上传背景图片。
3. 变换
可对组件位置做旋转、倾斜等变换。
| 配置项 | 说明 |
|---|---|
| X轴旋转 | 屏幕左右边缘垂线为Y轴。设置角度绕X轴旋转。设置角度为180则上下对调。 |
| Y轴旋转 | 屏幕上下边缘垂线为Y轴。设置角度绕Y轴旋转。设置角度为180则左右对调。 |
| Z轴旋转 | 与屏幕垂直为Z轴。设置角度绕Z轴旋转。顺时针为正角度 |
| X倾斜 | 交互组件垂直X轴的两条边做倾斜。逆时针为正角度 |
| Y倾斜 | 交互组件垂直Y轴的两条边做倾斜。顺时针为正角度。 |
数据
点击查看数据结构
[
{
"label": "区域点击",
"value": 1
}
]
交互
载入动画
载入动画选择无时,则组件没有载入动画。提供移入、划变三种组件载入动画。 
| 配置项 | 说明 |
|---|---|
| 渐隐渐现 | 启用是 |
| 速率 | 匀速、慢快慢(cubic-bezier(0.25,0.1,0.25,1))、低速开始、低速结束、低速开始 和结束(cubic-bezier(0.42,0,0.58,1)) |
| 方向 | 方向 动画方向 |
| 持续时间 | 载入动画持续时间,单位为ms |
| 延时 | 载入动画延时长,单位为ms |
回调参数
回调参数即为全局性的参数变量,用于控制组件之间参数的传递,可通过设置回调参数来实现数据驱动交互。 其中,字段值即参数变量,变量名即对字段值的重命名。 
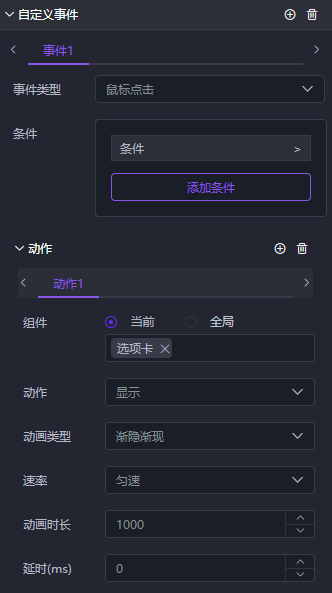
自定义事件
简单而言,自定义事件通过事件类型+条件去控制其他组件的不同状态。 自定义事件为「交互事件」的增强模块,支持通过数据驱动组件状态、或变更组件样式配置等等。