Echart通用型
组件说明
ECharts组件位于组件-->第三方组件栏。
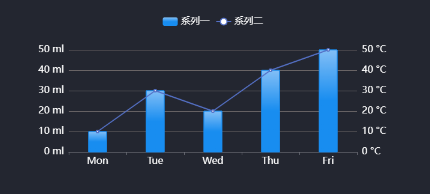
效果案例

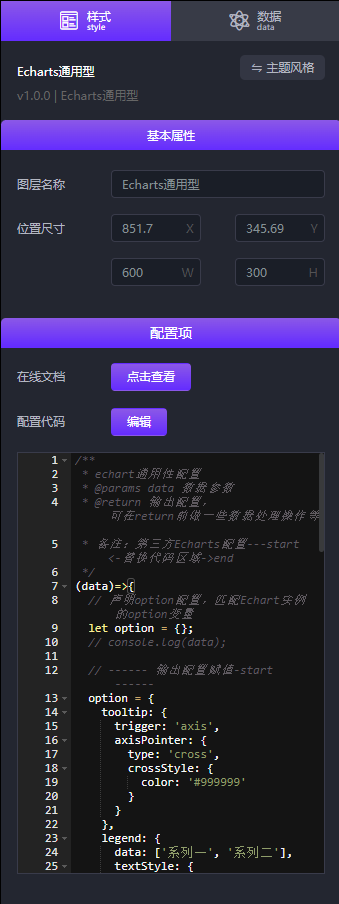
样式

数据
点击查看数据结构
// 配合配置代码可自定义
{
"categories": ["Mon", "Tue", "Wed", "Thu", "Fri"],
"series": [
{
"name": "系列一",
"data": [10,30,20,40,50]
},
{
"name": "系列二",
"data": [10,30,20,40,50]
}
]
}