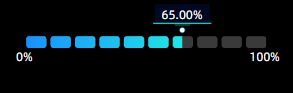
栅格进度条
组件说明
栅格进度条是用于反映指标的组件之一,支持百分比值与真实值两种数值类型的设定,可设置栅格与指标的相关样式,自定义数值区间,智能地展示指标实时的变化情况。
效果案例
栅格进度条可以通过增加“数值区间”来根据数值变化来改变组件颜色。

样式
在样式中可以设置组件的基本属性、全局、栅格、指标、区间。
1. 基本属性
图层名称
图层的名称,会在页面左侧展示,允许重复位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局

2.1 数值类型
数值类型分为百分比和真实值两种,切换时进度条会自适应
2.2 启用
是否启用动画
2.3 动画时长
开启动画时,设置动画时长
3. 栅格

3.1 间距
每个分段之间的间隔,可以调整间距来调整各分段的疏密
3.2 分段数
分段的数量
3.3 圆角
每个分段的圆角
3.4 前景色
每个分段的前景色
3.5 背景色
每个分段的背景色
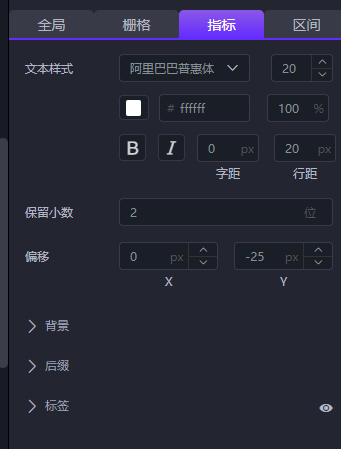
4. 指标

4.1 文本样式
默认指标的文本样式
4.2 保留小数
默认指标保留几位小数
4.3 偏移
默认指标的偏移,X表示左偏移距离,Y表示上偏移距离
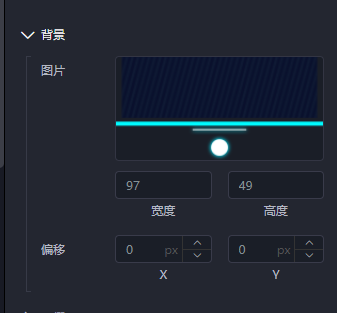
4.4 背景

默认指标的背景,可以设置背景图、宽度高度、以及XY的偏移值
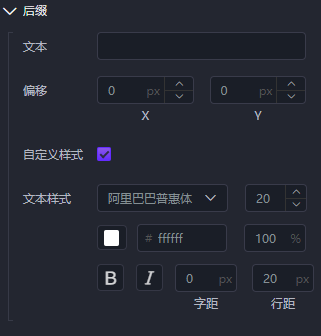
4.5 后缀

默认指标的后缀,可以设置后缀的文本、后缀的XY偏移值、以及自定义后缀的文本样式
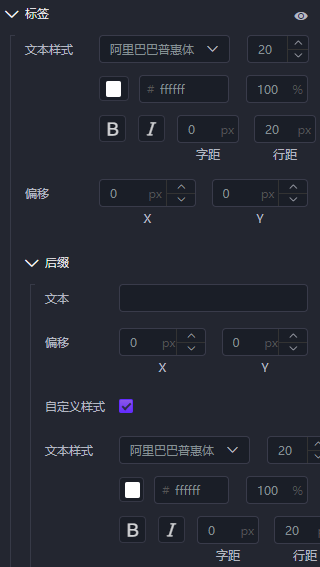
4.6 标签

默认指标的标签,也就是进度条左下角和右下角的刻度,可以设置是否展示标签、标签文本样式、标签XY偏移值以及标签后缀的文本、标签后缀的XY偏移值、以及自定义标签后缀的文本样式
5. 区间

可以通过设置某个区间范围,来设置在该区间范围内的栅格颜色、指标等样式
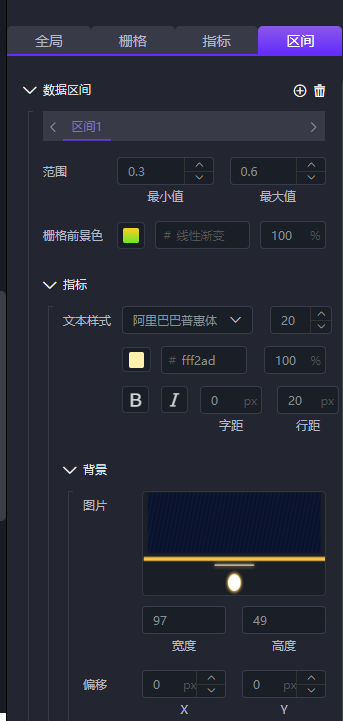
5.1 数据区间
5.1.1 范围
区间范围,精确到小数点后一位
5.1.2 栅格前景色
设置在该区间范围内时,栅格的前景色
5.1.3 指标
设置在该区间范围内时,指标的文本样式以及背景样式,可以设置文本的字体大小、颜色、粗细等;可以设置指标背景图片、宽度高度、以及XY的偏移值
数据
| 字段 | 说明 |
| value | 数值 |
| max | 最大值 |
| min | 最小值 |
点击查看数据结构
[
{
"value": "0.65"
}
]