多级下拉框
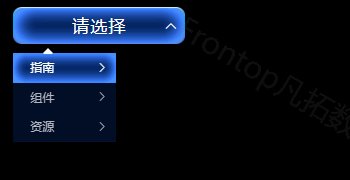
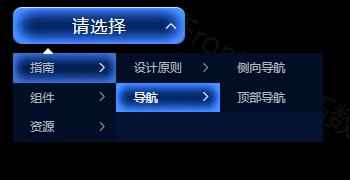
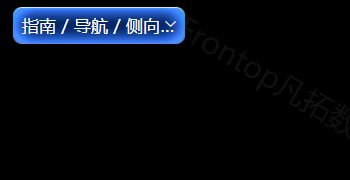
效果案例

样式
数据
点击查看数据结构
// 配合配置代码可自定义
[
{
"value": "zhinan",
"label": "指南",
"disabled": false,
"children": [
{
"value": "shejiyuanze",
"label": "设计原则",
"children": [
{
"value": "yizhi",
"label": "一致"
},
{
"value": "fankui",
"label": "反馈"
}
]
}
]
}
]