选项卡
组件说明
选项卡组件可以通过网格布局、背景、选中样式等配置项修改组件样式;常用于多组件、多页面之间的效果切换,用于交互效果的实现
效果案例

样式
在样式中可以设置组件的基本属性、全局和样式。
1. 基本属性

- 图层名称
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
在全局配置中可以调整组件默认选中、文字、网格布局。 
- 默认选中
默认状态下选项卡选中页面;1为选中,非1即不选中。当设置为1时会自动选择选项卡中的“第一个数据”。 - 文字
在文字中可以针对选项卡中的“选项”文字进行调整,包括文字横排/竖排显示和垂直对齐方式。 - 网格布局
在网格布局中可以调整选项卡的布局,如下示例图所示,将布局调整为2行2列,在数据中写好数据后则显示2x2的数据。
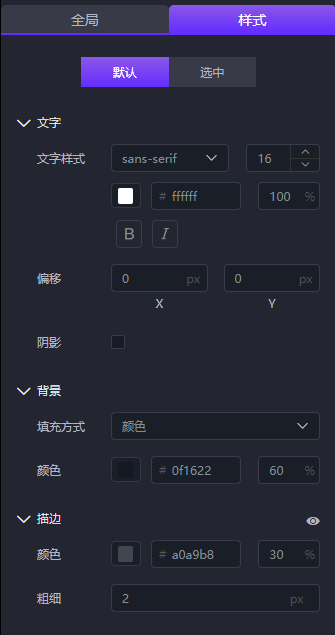
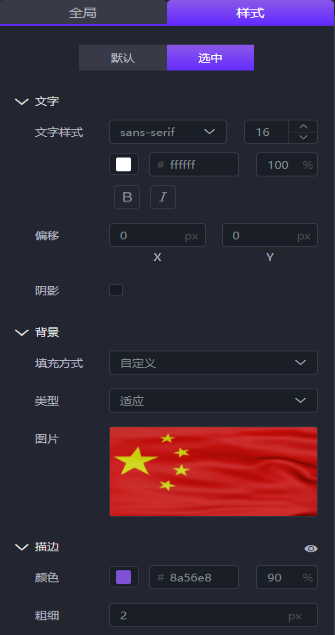
3. 样式
样式分为默认/选中两个不同情况,配置项相同,当前以默认情况为例。 

文字
- 文本样式
当有特定字体需求时,对坐标轴显示字体进行调整,可以对字体、字体大小、字体颜色、加粗、斜体进行设置。当需要调整时,可以根据效果逐步修改。 - 偏移
偏移用来调整选项文字的偏移量,以px为单位在“选项框内”进行偏移。 - 阴影
选项卡按钮未选中时的文字阴影,如下示例图所示将阴影调整为某色,可以通过x/y模糊/扩展四项配置进行进一步调整。
背景
- 填充方式
背景可以设置为颜色或者自定义图片两种背景方式。
描边
描边设置的是选项卡内选项的描边程度,如下示例图所示,可以通过颜色、粗细进行调整。
数据
点击查看数据结构
[
{
"label": "Tab A",
"value": 1
},
{
"label": "Tab B",
"value": 2
},
{
"label": "Tab C",
"value": 3
}
]
交互
载入动画
载入动画选择无时,则组件没有载入动画。提供移入、划变三种组件载入动画。 
| 配置项 | 说明 |
|---|---|
| 渐隐渐现 | 启用是 |
| 速率 | 匀速、慢快慢(cubic-bezier(0.25,0.1,0.25,1))、低速开始、低速结束、低速开始 和结束(cubic-bezier(0.42,0,0.58,1)) |
| 方向 | 方向 动画方向 |
| 持续时间 | 载入动画持续时间,单位为ms |
| 延时 | 载入动画延时长,单位为ms |
回调参数
回调参数即为全局性的参数变量,用于控制组件之间参数的传递,可通过设置回调参数来实现数据驱动交互。 其中,字段值即参数变量,变量名即对字段值的重命名。 
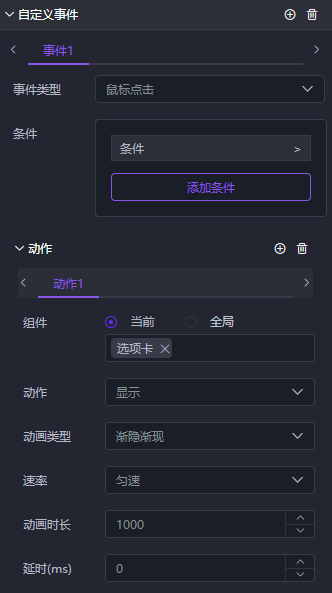
自定义事件
简单而言,自定义事件通过事件类型+条件去控制其他组件的不同状态。 自定义事件为「交互事件」的增强模块,支持通过数据驱动组件状态、或变更组件样式配置等等。