散点图
组件说明
散点图通常用于表述两个连续变量之间的关系,主要的构成元素有:数据源(散点)、横纵坐标轴、变量名及研究的对象。而基本要素就是散点,即所统计的数据,展示实时数据的散点变化趋势。
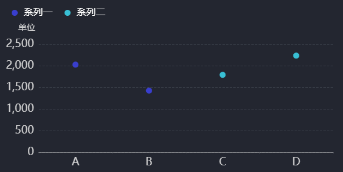
效果案例

样式
在样式中可以设置组件的基本属性、全局、坐标轴、系列和提示框配置。
1. 基本属性
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
- 边距
基本图表距离整个组件四边(上、下、左、右)的边距 - 图例

- 轮播动画
开启后图表数据进行轮播,可设置滚动时长和动画间隔
3. 坐标轴
坐标轴分为X轴、Y轴配置
启动
启用可以选择是否开启某坐标轴,取消勾选后则取消该坐标轴和对应的配置。X轴
支持对柱状图的x轴显隐、样式编辑。
| 配置项 | 说明 |
|---|---|
| 轴标签 | X轴的轴标签,可调整格式、文本样式、展示方式和偏移量 |
| 轴线 | X轴的轴线颜色和粗细 |
| 刻度 | X轴的刻度线的颜色、粗细、长度 |
| 网格线 | X轴的网格线样式 |
- Y轴
支持对柱状图的y轴显隐、样式编辑。
| 配置项 | 说明 |
|---|---|
| 轴标签 | Y轴的轴标签,可调整格式、文本样式、展示方式和偏移量 |
| 轴单位 | Y轴轴标签的单位,可调整单位内容、偏移量和文字样式 |
| 轴线 | Y轴的轴线颜色和粗细 |
| 刻度 | Y轴的刻度线的颜色、粗细、长度 |
| 网格线 | Y轴的网格线样式 |
4. 系列
对数据有类型区分展示需求时,可以将数据划分成不同系列。
| 配置项 | 说明 |
|---|---|
| 映射 | 字段名和显示名之间的映射。 |
| 半径 | 改变指定系列的散点半径 |
| 填充 | 填充 改变指定系列的散点颜色 |
| 边框 | 改变指定系列的散点边框颜色、粗细 |
5. 提示框
- 悬停触发
鼠标悬浮到对应系列上时,显示提示框。 - 提示框
| 配置项 | 说明 |
|---|---|
| 提示框样式 | 柱状图的提示框,支持调整提示框的背景、尺寸、边距和偏移量 |
| 框内数据 | 提示框内的数据,支持修改X轴标签、数据名称、数据值的文字样式 |
数据
点击查看数据结构
[
{
"seriesName": "系列一",
"name": "A",
"value": 2024
},
{
"seriesName": "系列一",
"name": "B",
"value": 1423
},
{
"seriesName": "系列二",
"name": "C",
"value": 1788
},
{
"seriesName": "系列二",
"name": "D",
"value": 2232
}
]