分类占比条
组件说明
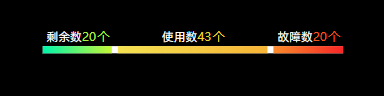
分类占比条可以用来显示各类事项的占比情况
效果案例
该效果显示各类事项数目在总体数目中的一个占比情况

样式
在样式中可以设置组件的基本属性、全局、文字、系列。
1. 基本属性
图层名称
图层的名称,会在页面左侧展示,允许重复位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
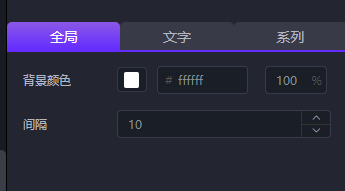
2. 全局

2.1 背景颜色
占比条的背景颜色,默认是白色,可更改颜色和透明度
2.2 间隔
每个分类之间的间隔,可以调整间隔来调整各分类的疏密
3. 文字
每一个系列由标签、指标、后缀组成

3.1 启用
是否展示文字
3.2 偏移
所有文字整体偏移,X表示左偏移距离,Y表示上偏移距离
3.3 标签
标签即每个系列文案左侧的介绍,例如"剩余数20个"的标签就是剩余数
3.3.1 文本样式
标签的文本样式,可以设置字体大小、颜色、粗细等
3.4 指标
指标即每个系列文案的值,例如"剩余数20个"的指标就是20
3.4.1 保留小数
每一个指标保留几位小数
3.4.2 偏移
指标以及后缀的偏移,X表示左偏移距离,Y表示上偏移距离
4. 系列

4.1 数据系列
右上角操作按钮可以对数据进行增加或者删除
4.1.1 系列名
如果系列名与数据里的name的值对应,则会展示对应的value
4.1.2 颜色
某一段系列的颜色,可以设置颜色和透明度
4.1.3 文本样式
可以指定某个系列的指标和后缀的文本样式,可以设置字体大小、颜色、粗细等
4.1.4 偏移
可以指定某个系列的整个文本的偏移,X表示左偏移距离,Y表示上偏移距离
4.1.5 后缀
4.1.5.1 文本
后缀的文本
4.1.5.2 偏移
后缀的文本的偏移,X表示左偏移距离,Y表示上偏移距离
4.1.5.3 自定义样式
后缀的文本是否开启自定义样式,开启后以自定义样式为主
4.1.5.4 文本样式
后缀的文本指定的文本样式,可以设置字体大小、颜色、粗细等
数据
| 字段 | 说明 |
| name | 系列 |
| value | 值 |
点击查看数据结构
[
{
"name": "剩余数",
"value": 20
},
{
"name": "使用数",
"value": 43
},
{
"name": "故障数",
"value": 20
}
]