自定义列表
组件说明
自定义列表提供极大的自定义功能,支持滚动动画,允许用户配置盒子、滚动条、每行以及每个子项的大小、位置、背景等,用户可绑定映射字段达到按状态控制样式等
效果案例

样式
在样式中可以设置组件的基本属性、全局、行配置和子项配置。
1. 基本属性
图层名称
图层的名称,会在页面左侧展示,允许重复位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
2.1 行数
默认显示3行数据,在此可自由配置显示数据行数
2.2 行间距
数据行之间间距。
2.3 偏移
列表内容整体偏移量,X表示左偏移距离,Y表示上偏移距离。
2.4 动画
列表轮播动画,向下滚动,可通过滚动延迟控制滚动速度,预览时,开启动画情况下,鼠标悬浮在列表上会暂停滚动,鼠标离开列表后列表会继续滚动
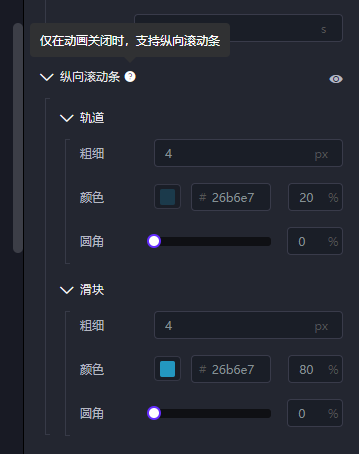
2.5 纵向滚动条

预览时,开启动画情况下,鼠标悬浮在列表上会暂停滚动,但不可手动进行滚动,仅在关闭动画效果情况下可手动滚动
2.5.1 轨道
| 粗细 | 滚动条背景轨道的宽度 |
| 颜色 | 滚动条背景轨道的颜色和透明度 |
| 圆角 | 滚动条背景轨道的圆角 |
2.5.1 滑块
| 粗细 | 滚动条背景轨道的宽度 |
| 颜色 | 滚动条背景轨道的颜色和透明度 |
| 圆角 | 滚动条背景轨道的圆角 |
2.6 背景

2.6.1 填充方式
背景填充可选择颜色或者自定义
2.6.2 颜色
填充方式为颜色时展示,设置背景颜色
2.6.3 图片
填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传
3. 行配置
3.1 表样式

可以设置每一行的宽度、高度以及背景
3.1.1 行宽
每一行的宽度
3.1.2 行高
每一行的高度
3.1.3 行背景
| 填充方式 | 背景填充可选择颜色或者自定义 |
| 颜色 | 填充方式为颜色时展示,设置背景颜色 |
| 图片 | 填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传 |
3.2 选中高亮

| 是否启用(右上角眼睛) | 选中高亮是否启用 |
| 填充方式 | 背景填充可选择颜色或者自定义 |
| 颜色 | 填充方式为颜色时展示,设置背景颜色 |
| 图片 | 填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传 |
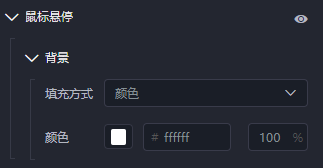
3.3 鼠标悬停

| 是否启用(右上角眼睛) | 鼠标悬停是否启用 |
| 填充方式 | 背景填充可选择颜色或者自定义 |
| 颜色 | 填充方式为颜色时展示,设置背景颜色 |
| 图片 | 填充方式为自定义时展示,设置背景图片,可选择素材或者自己上传 |
3.4 行状态

右上角可选择是否开启行状态,行状态可以设置数据里想要映射的字段,然后填写对应的状态值,如果命中该状态值则把背景改为改状态下的的背景。例如默认背景是白色,数据里有个字段叫status, 1的时候背景想要蓝色,则可以在映射字段填写status,然后新增一个状态,状态值填写1,填充方式选择颜色,然后设置蓝色即可。
3.4.1 映射字段
填充值对应数据里的某个字段,会获取该字段下的值与状态值进行匹配
3.4.2 状态值
如果与数据里映射字段的值相等,则会使用该状态下的背景替代默认的行背景
| 是否启用(右上角眼睛) | 行状态是否启用 |
| 映射字段 | 背景填充可选择颜色或者自定义 |
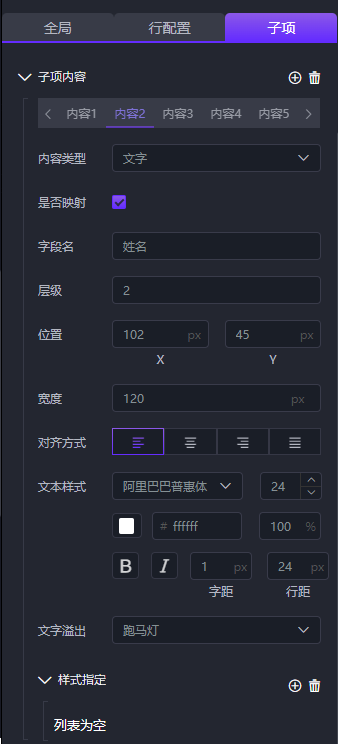
4. 子项

4.1 内容类型
子项的内容类型可选择文字、图片、按钮
4.2 是否映射
开启映射,则能设置指定样式,需要填写字段名,然后在指定样式每项中填写对应的状态值,匹配上对应状态后,该指定样式则生效。例如想映射数据里的"姓名",且设置姓名为"张三"的字体为红色其余默认白色, 则开启映射后可以在映射字段填写"姓名",然后新增一个指定样式把字段值填"张三",填充方式选择颜色,然后设置红色即可。
4.3 字段名
开启映射后需要填写字段名,对应数据里的某个字段,用于映射数据
4.4 文本内容
内容类型为文字且没有映射时展示,设置展示的文本
4.5 按钮文本
内容类型为按钮时展示,设置按钮的文本
4.6 层级
该子项的层级,使用场景:文字底下放张图片,则文字的层级设置2,图片层级设置1
4.7 位置/图片位置/按钮位置
设置子项的位置
4.8 宽度/图片尺寸/按钮尺寸
设置子项的宽高(部分内容类型可能没有高度,例如文字类型高度由行距和文字大小决定)
4.9 文字方向
内容类型为按钮时可设置,文字可设置横排、竖排,分别对应水平对齐方式和垂直对齐方式
4.10 对齐方式/水平对齐/垂直对齐
子项内容的对齐方式
4.11 文本样式
内容类型为文字时可设置
4.12 文字溢出
内容类型为文字时可设置,文字溢出可设置换行、省略号、跑马灯这几种形式
4.13 默认图片
内容类型为图片时可设置
4.14 样式指定

在开启映射情况下可设置指定样式,匹配上对应的字段值/状态,则会使用该指定样式(覆盖默认样式)
数据
| 字段 | 说明 |
| id | 唯一标识 |
点击查看数据结构
[
{
"id": "1",
"姓名": "张三",
"性别": "男",
"岗位": "保安",
"电话": 13265555444,
"考勤班组": "班组1",
"状态": "正常"
},
{
"id": "2",
"姓名": "李四",
"性别": "男",
"岗位": "保安组长",
"电话": 132611112222,
"考勤班组": "班组2",
"状态": "正常"
},
{
"id": "3",
"姓名": "阿珍",
"性别": "女",
"岗位": "保洁",
"电话": 132622223333,
"考勤班组": "班组3",
"状态": "紧急"
},
{
"id": "4",
"姓名": "阿强",
"性别": "男",
"岗位": "主管",
"电话": 132666667777,
"考勤班组": "班组3",
"状态": "正常"
},
{
"id": "5",
"姓名": "王五",
"性别": "男",
"岗位": "保安",
"电话": 13245678978,
"考勤班组": "班组4",
"状态": "正常"
},
{
"id": "6",
"姓名": "赵六",
"性别": "男",
"岗位": "保安",
"电话": 13267676767,
"考勤班组": "班组5",
"状态": "正常"
}
]