基本面积图
组件说明
基本面积图是折线图的一种,支持自定义y轴区间、多系列数据配置以及某个系列的数字提示框展示,以折线和区域相结合的方式,智能地展示多维的实时数据的变化趋势。
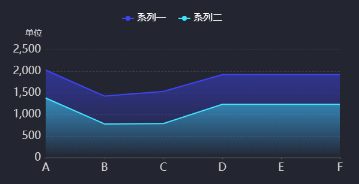
效果案例

样式
在样式中可以设置组件的基本属性、全局、坐标轴、系列和提示框配置。
1. 基本属性
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
- 边距
基本图表距离整个组件四边(上、下、左、右)的边距 - 图例

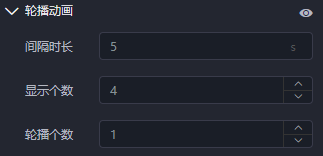
- 轮播动画
开启后图表数据进行轮播,可设置滚动时长和动画间隔
3. 坐标轴
坐标轴分为X轴、Y轴配置
启动
启用可以选择是否开启某坐标轴,取消勾选后则取消该坐标轴和对应的配置。X轴
支持对柱状图的x轴显隐、样式编辑。
| 配置项 | 说明 |
|---|---|
| 轴标签 | X轴的轴标签,可调整格式、文本样式、展示方式和偏移量 |
| 轴线 | X轴的轴线颜色和粗细 |
| 刻度 | X轴的刻度线的颜色、粗细、长度 |
| 网格线 | X轴的网格线样式 |
- Y轴
支持对柱状图的y轴显隐、样式编辑。
| 配置项 | 说明 |
|---|---|
| 轴标签 | Y轴的轴标签,可调整格式、文本样式、展示方式和偏移量 |
| 轴单位 | Y轴轴标签的单位,可调整单位内容、偏移量和文字样式 |
| 轴线 | Y轴的轴线颜色和粗细 |
| 刻度 | Y轴的刻度线的颜色、粗细、长度 |
| 网格线 | Y轴的网格线样式 |
4. 系列
对数据有类型区分展示需求时,可以将数据划分成不同系列。
| 配置项 | 说明 |
|---|---|
| 映射 | 字段名和显示名之间的映射。 |
| 区域 | 改变指定系列的区域颜色 |
| 折线 | 改变指定系列的折线样式,样式内容包括折线类型、颜色、粗细、曲线、null值连接 |
| 数据标记 | 数据标记 改变指定系列的数据标记模式,单圆/双圆标记样式 |
| 数值标签 | 默认未开启。开启下改变文本样式、偏移 |
5. 提示框
- 自动轮播
启用后提示框进行自动轮播,可设置停留时间。 - 悬停触发
鼠标悬浮到对应系列上时,显示提示框。 - 提示框
| 配置项 | 说明 |
|---|---|
| 提示框样式 | 柱状图的提示框,支持调整提示框的背景、尺寸、边距和偏移量 |
| 框内数据 | 提示框内的数据,支持修改X轴标签、数据名称、数据值的文字样式 |
数据
| 字段 | 说明 |
|---|---|
seriesName | 系列 |
name | 类别 |
value | 单个数据项的数值 |
点击查看数据结构
[
{
"seriesName": "系列一",
"name": "A",
"value": 2024
},
{
"seriesName": "系列二",
"name": "A",
"value": 1378
},
{
"seriesName": "系列一",
"name": "B",
"value": 1423
},
{
"seriesName": "系列二",
"name": "B",
"value": 779
},
{
"seriesName": "系列一",
"name": "C",
"value": 1532
},
{
"seriesName": "系列二",
"name": "C",
"value": 788
},
{
"seriesName": "系列一",
"name": "D",
"value": 1920
},
{
"seriesName": "系列二",
"name": "D",
"value": 1232
},
{
"seriesName": "系列一",
"name": "E",
"value": 1920
},
{
"seriesName": "系列二",
"name": "E",
"value": 1232
},
{
"seriesName": "系列一",
"name": "F",
"value": 1920
},
{
"seriesName": "系列二",
"name": "F",
"value": 1232
}
]