轮播环形饼图
组件说明
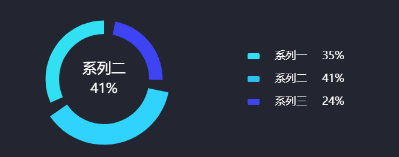
旋转轮播饼图以运动圆环的形式切割区域展示不同系列的数据形式,可设置不同系列数据展示颜色来区分数据之间的占比差别。
效果案例

样式
在样式中可以设置组件的基本属性、全局、饼图属性、系列和轮播动画配置。
1. 基本属性
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
- 边距
基本图表距离整个组件四边(上、下、左、右)的边距 - 图例

3. 饼图属性
- 图形
用来设置饼图样式。
半径: 饼图半径。
类玫瑰图: 开启后,饼图整体将会以玫瑰图形式展现。
最小半径: 环图内圈半径。
间距基数: 组成圆环区块之间的间距。 - 角度
在此项可设置饼图起始和结束角度。如开启反向则会反向展示。 - 描边
饼图间系列和整体范围描边样式。
宽度:描边线条的宽度。
颜色:描边线条颜色。
4. 系列
首先说明顺序:顺序即为按在数据中设定的顺序展示系列值,可选择按照数据返回顺序、从大到小和从小到大。
| 配置项 | 说明 |
|---|---|
| 映射 | 字段名和显示名之间的映射。 |
| 颜色 | 对应系列显示颜色。 |
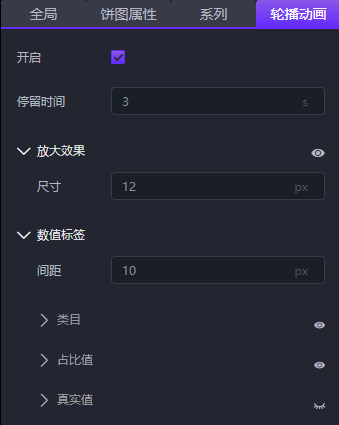
4. 轮播动画
开启轮播动画,即环形图开始旋转轮播 
数据
| 字段 | 说明 |
|---|---|
seriesName | 系列 |
value | 单个数据项的数值 |
点击查看数据结构
[
{
"seriesName": "系列一",
"value": 2024
},
{
"seriesName": "系列二",
"value": 2378
},
{
"seriesName": "系列三",
"value": 1423
}
]