图片
组件说明
图片组件可上传自定义图片或者图片地址来显示图片,并可通过修改样式实现动画效果。
效果案例

样式
在样式中可以设置组件的基本属性、全局配置、动画和滤镜。
1. 基本属性
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
- 图片上传
图片优先使用数据面板中配置的数据,未配置数据面板中的数据时使用此处数据。 - 透明度
数值选择从0~1 - 混合模式
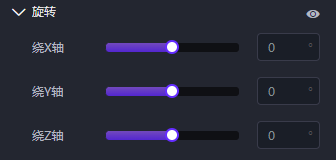
混合模式有6种方式可以选择,可根据需求选择需要的模式 - 旋转

3. 动画
| 配置项 | 说明 |
|---|---|
| 循环播放 | 勾选后动画将循环播放 |
| 速度 | 有4种方式可以选择,分为匀速、慢快慢、低速开始、低速结束 |
| 动画时长 | 播放动画效果的时长,可根据需求自行调节 |
| 动画延时 | 延时播放动画效果,可根据需求自行调节 |
| 动画间隔 | 相邻两次动画的间隔时长,可根据需求自行调节 |
| 类型 | 预置了五种动画样式供选择,也支持自定义配置动画时间轴和动画效果 |
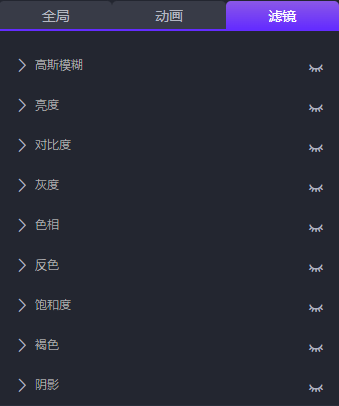
4. 滤镜
滤镜主要是用来实现图像的各种特殊效果。滤镜通常需要同通道、图层等联合使用,才能取得最佳艺术效果。 有9种滤镜可以选择,可根据需求自行选择。
数据
点击查看数据结构
{
"value": "http://bi.frontop.cn/frontopBI/upload/f16ca189-0170-4452-a2e7-31a870a70ab3.jpg"
}