斑马柱状图
组件说明
象形柱图是可以设置各种具象图形元素(如图片、SVG PathData 等)的柱状图。往往用在信息图中。
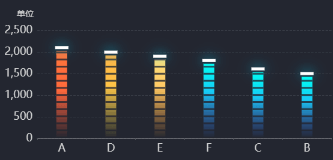
效果案例

样式
在样式中可以设置组件的基本属性、全局、坐标轴、系列和提示框配置。
1. 基本属性
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
- 边距
基本图表距离整个组件四边(上、下、左、右)的边距。 - 柱状样式
支持柱状宽度、颜色已经间隔颜色设置。
3. 坐标轴
坐标轴分为X轴、Y轴配置
启动
启用可以选择是否开启某坐标轴,取消勾选后则取消该坐标轴和对应的配置。X轴
支持对柱状图的x轴显隐、样式编辑。
| 配置项 | 说明 |
|---|---|
| 轴标签 | X轴的轴标签,可调整格式、文本样式、展示方式和偏移量 |
| 轴线 | X轴的轴线颜色和粗细 |
| 刻度 | X轴的刻度线的颜色、粗细、长度 |
| 网格线 | X轴的网格线样式 |
- Y轴
支持对柱状图的y轴显隐、样式编辑。
| 配置项 | 说明 |
|---|---|
| 轴标签 | Y轴的轴标签,可调整格式、文本样式、展示方式和偏移量 |
| 轴单位 | Y轴轴标签的单位,可调整单位内容、偏移量和文字样式 |
| 轴线 | Y轴的轴线颜色和粗细 |
| 刻度 | Y轴的刻度线的颜色、粗细、长度 |
| 网格线 | Y轴的网格线样式 |
4. 提示框
支持启动自动轮播、单位以及保留小数的设置。
数据
点击查看数据结构
[
{
"name": "A",
"value": 2024
},
{
"name": "B",
"value": 1423
},
{
"name": "C",
"value": 1532
},
{
"name": "D",
"value": 1920
},
{
"name": "E",
"value": 1824
},
{
"name": "F",
"value": 1725
}
]