关系图
组件说明
用于展现节点以及节点之间的关系数据。
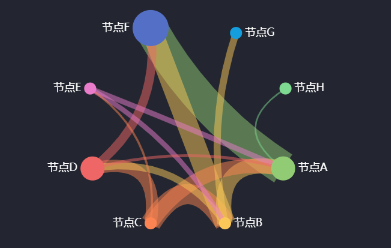
效果案例

样式
在样式中可以设置组件的基本属性、全局和系列配置。
1. 基本属性
- 位置尺寸
位置包括组件的横坐标和纵坐标,单位为px;横坐标为组件左上角距离页面左边界的像素距离,纵坐标为组件左上角距离页面上边界的像素距离。尺寸包括组件的宽度和高度,单位为px;可单击比例锁锁定组件宽高比,等比例调整组件的宽高,比例锁默认不锁定。
2. 全局
- 数据节点
支持大小基数、数值标签偏移量的设置。 - 数据路线
支持宽度基数设置。
3. 系列
- 数据节点

- 数据路线

数据
点击查看数据结构
[
{
"name": "节点A",
"value": 2
},
{
"name": "节点B",
"value": 1
},
{
"name": "节点C",
"value": 1
},
{
"name": "节点D",
"value": 2
},
{
"name": "节点E",
"value": 1
},
{
"name": "节点F",
"value": 3
},
{
"name": "节点G",
"value": 1
},
{
"name": "节点H",
"value": 1
}
]